Windows is hot once again not only because of its recent product unveilings, but also simply because of its striking direction in design and style language and interface.
You might already be familiar with the Start off screen on Windows Phone, upon which it shows so-called Tiles.
“A Tile is an image that represents your app on the Begin screen.” – msdn
These Tiles are akin to the icons in iOS or Android, except that they can be resized to show different states of the app, and they even show a glimpse of notification updates alternatively of just being static icons.

Here is an example from the official Poki app a beautiful pocket client app for Windows.

Sites can adopt tiles in the exact same manner as they do Apple touch icons. When you bookmark (or pin) a internet site to the residence screen in iOS, it will show the website icon if supplied. Similarly, in Windows, customers might bookmark a site to the Commence screen. So, why not add tiles to your web sites? Eventually, one of our responsibilities as internet developers is to optimize web sites for users regardless of the platform they are making use of.
In this tutorial, we are going to see how to add tiles for websites.
Producing Icons
By default, when designated photos for tiles are not supplied Windows will grab the image from the favicon. However, because a favicon is usually set at very small size (generally 32px or 64px square) the image could end up blurry.
We’re going to style icons specific to the process, and we can do so with any graphic application that we pick (Photoshop, Sketch, MS Paint, and so forth.). There are actually a couple of tools that automate creation of icons for several platform (iOS, Android, Windows, and Chrome) all at when, such as this Grunt Favicon Activity. Nonetheless, I prefer to have more control of how every single icon is presented in each platform.
The only point to care about, in this case, are the required image dimensions.In this case 4 distinct sizes:
- 70×70
- 150×150
- 310×150
- 310×310
as follows:

Save every of these icons with a transparent background (we will see why we do not want the background shortly), giving them suitable names.
Meta
Now to reference them inside the web page. If you have already optimized your web site for iOS devices you will be familiar with the apple-touch-icon link tag. Similarly, Microsoft have introduced a set of new proprietary meta tags, named msapplication-*, as follows:
<meta name="msapplication-square70x70logo" content material="pictures/tiles/acme-tile-small.png" /> <meta name="msapplication-square150x150logo" content="images/tiles/acme-tile-medium.png" /> <meta name="msapplication-wide310x150logo" content="photos/tiles/acme-tile-wide.png" /> <meta name="msapplication-square310x310logo" content material="pictures/tiles/acme-tile-big.png" />
These meta tags will serve the icons when every size is most acceptable. Note that the msapplication-square310x310logo (the biggest tile size) may possibly only appear in devices with bigger screens such as the Surface Pro or Lumia 1020. Phones such as Lumia 620 or 520 will likely not see the tile of this size.
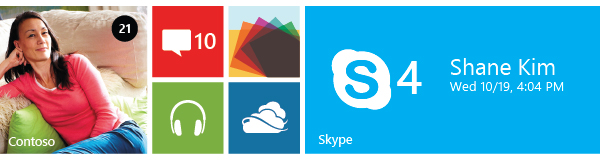
Obtaining sorted out our markup we ought to see our icons seem inside a Windows tile when saved to the Begin screen:

Default Behavior
As you can see above our icon is white and the tile color black, and we can also see the word “Acme” in the decrease-left of the tile.
Windows has utilised the user’s theme colour as the background of the tile, showing through all transparent locations. Windows also took our site title, “Acme”, as the tile name.
Neither of these are excellent even so the background colour might not operate with our icon at all, and perhaps the webs web page title is way also long for the space supplied on the tile. So, in addition to providing the icons, we should also specify the tile color and the website name.
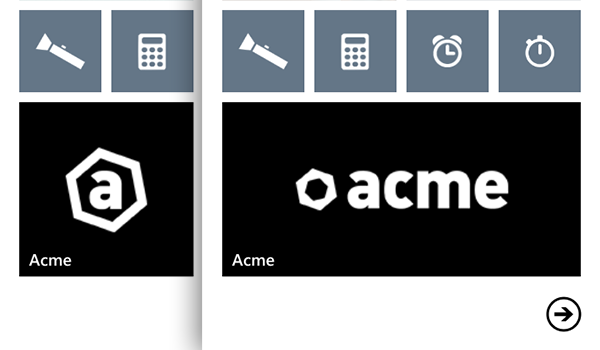
Tiles Color and Name
We specify the Tile color and name through msapplication-TileColor and application-name meta tags, as follows:
<meta name="msapplication-TileColor" content="#83d3c9" /> <meta name="application-name" content="Acme Corp." />
Sadly we can only set the tile color in HEX format very handful of color key phrases are supported. I hope this can be enhanced in the next iteration, possibly in the new browser (codename Spartan), with far more supporting colour formats like RGBA or HSLA to take benefit of transparent effects.
Inside the second meta tag, we set the tile name to “Acme Corp.”, so Windows will take it for the tile name alternatively of the <title>. Following re-pinning the website, we need to now have the Tile with the new specified color and name.

Cleaning Up the Mess
Now we have added a list of meta tags inside the page <head> to display our tiles in Windows. Along with them you may possibly also have tags to display icons for favicon, iOS, Android, and Firefox, in which case your website <head> element is probably beginning to look a actual mess!
Happily, Microsoft have offered us a way to concatenate these tiles tags into a single file in XML format.
Begin by producing a new file named tile.xml. Then, add the following XML formatted structure the equivalent to the specification that we currently set with our meta tags.
<?xml version="1." encoding="utf-eight"?> <browserconfig> <msapplication> <tile> <square70x70logo src="pictures/tiles/acme-tile-modest.png"/> <square150x150logo src="images/tiles/acme-tile-medium.png"/> <wide310x150logo src="images/tiles/acme-tile-wide.png"/> <square310x310logo src="images/tiles/acme-tile-huge.png"/> <TileColor>#83d3c9</TileColor> </tile> </msapplication> </browserconfig>
Now, eliminate the meta tags from the <head> (except the application-name), and replace them with the following msapplication-config pointing to the XML file:
<meta name="msapplication-config" content="tile.xml" />
This will give us the identical result as shown in the previous screenshot, while keeping our document markup cleaner.
Conclusion
In this tutorial we added Windows tile help for our site, which will take charge of the tile presentation when users pin our internet site on Windows Begin screens.
Keep in mind: being web developers we want to make sure that users get an optimal expertise regardless of the platform they are utilizing.